Streamlining resource definition with co-provisioning resources for efficient customer workflows.
-

Client
Humanitec
My Role
Product Designer
Duration
3 weeks
What I did
- Sketching
- Usability Testing
- Wireframing
- Design system (Storybook)
- UI Design
- Prototyping
- Presentation & Feedback
Tools
- Figma
- Figjam
- Google meet
- Notion
Background
Co-provisioning resource within the Humanitec web app refers to the process of adding additional resources to the resource graph and defining additional edges between the co-provisioned resource and the resource that provisioned it and the resources that it depends on.

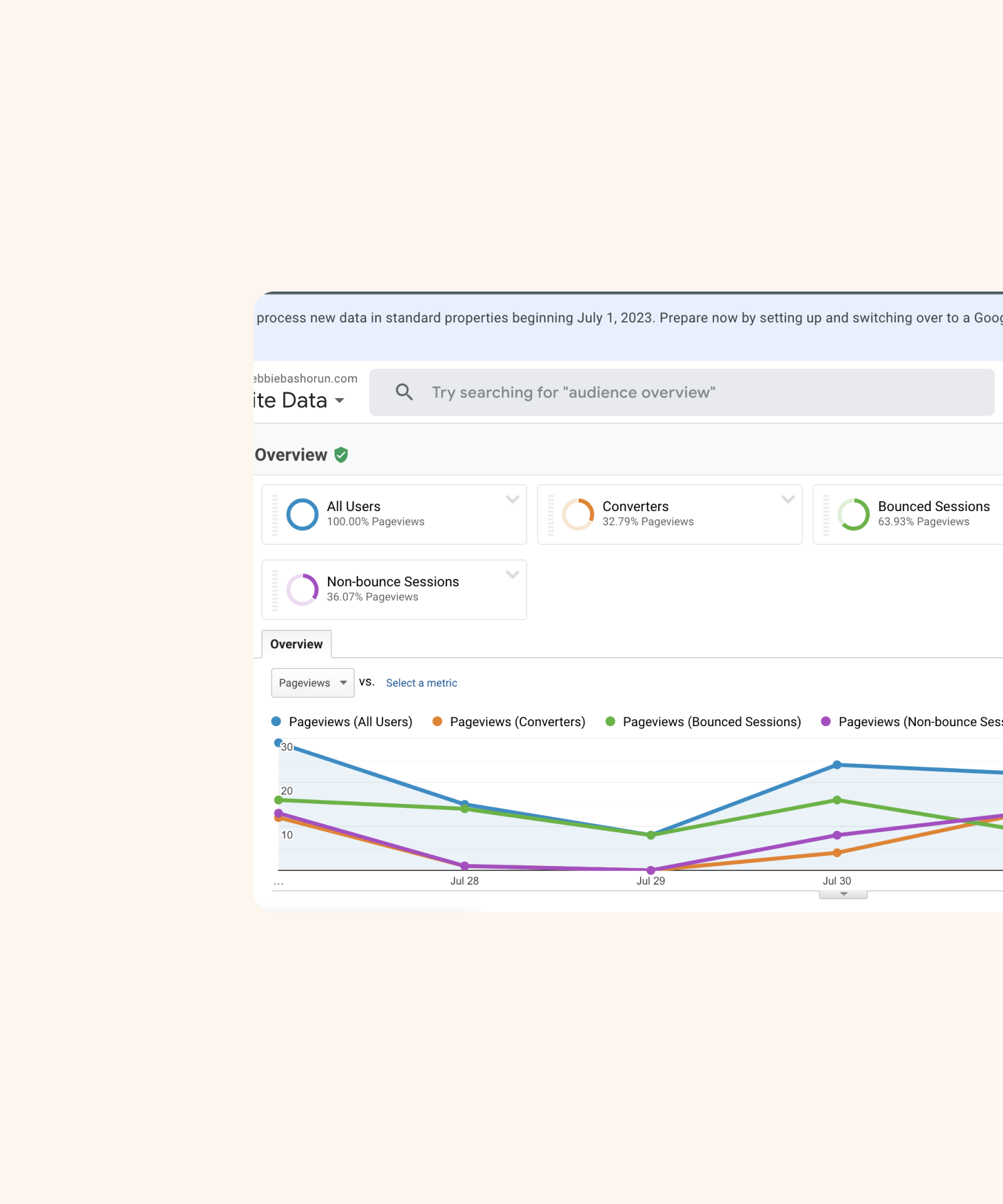
Diagram explaining parts of the updated UI from insights gathered during Usability testing
High-Level Design Goals and Objectives
- Increase users' speed & efficiency when creating resource definitions within the web app.
- Simplify this new feature on the interface while maintaining consistency with the whole app.
- Reduce support calls.

Impact
To align the team on this feature, I called a meeting
I called a Discovery meeting with other members of the team (the CTO, 2 senior Backend Developers, and the PM) who understood this new feature enough to explain the current needs, context, functionality & complexity of this feature.

The problem and problem statement
I prototyped rapidly & made iterations for Usability testing
I adopted an iterative design process, starting with low-fidelity wireframes to explore different layout and organization options, using our design system in Storybook. I presented to the team and iterated with their feedback.

The first Sketches I did

Versions of the wireframes

Design system in Storybook
Getting the team’s buy-in & feedback on continuous iterations of the prototype
Across various weekly UX briefings, I presented to the entire team (consisting of the PMs, Frontend Engineers, Backend Engineers, QA Engineers, the CTOs & Sales team, and got feedback which I used to iterate the product various times until we all agreed to move to the next phase.

Add new Co-provisioned res flow prototype for Usability testing
I conducted Usability testing with 4 participants
After prototyping, I created a Usability testing plan and proceeded to test with users (Customer service & Sales helped with recruiting). All 5 participants passed the Usability test but there were clarity issues regarding titles within the form.
I also did a post-test interview asking some questions.

Usability testing report for the 2 user tasks

Post testing interview affinity mapping
Usability testing & Alignment meeting takeaway
- Clarity especially as regards the naming, was a core problem. It's important to make it super clear that the co-provisioned resource(s) is not the resource definition.
- Participants were confused about the naming of the co-provisioned resource ID and resource definition ID. Should we rename it since participants confuse it with the ID in the resource definition? (This paused owing to fewer human resources and technical constraints at the time).
- Users wanted more explanation for words like "Match Dependent" and "Is Dependent".
- Hide the extra information, and reveal only when needed as users wanted it only on request.
- Add a walkthrough to the interface, to explain it to users when it goes live.
- One error state to also note is that two co-provisioned resources with the same resource ID, class & type cannot be added.

Diagram explaining parts of the updated UI from insights gathered during Usability testing

Next Steps
- First, I completed the design and handed it over to Engineering.
- I worked with the PM on the documentation (blog) that caters to different use cases, and problem areas. This is available the website, and with links from tooltips leading to it.
- I added a thorough explanation of what the user can do on the co-provisioned resource part with links to further documentation.
- Alongside the PM, I worked on the article on the company’s blog to announce the feature launch.
What I learnt
- Looking at the level of confusion among the engineers I tested with, on what the co-provisioning resource is, I need to prioritise clarity in the interface, and outside of it.
- Improve the Discovery process at the beginning of each project, as much as I can. Flesh out a proper Discovery phase at Humanitec which could include facilitating workshops with every stakeholder (as many as I can get my hands on) in the room.
Other Projects

Cardax RedesignWeb Design

Redesigning for valueWeb Design

Streamlining resource definition with co-provisioning for efficient customer workflows.Web Application

Online Health Community WebsiteWeb Design

Automating an Asset Management company's offeringMobile App Design

Branding for GoBartaBrand Identity