Automating an Asset Management company's offering
I was the main Product Designer on the team until sometime into the project when I brought in a Mentee to work alongside me.

Client
Asset Management firm
My Role
Product Designer
Duration
16 weeks
What I did
- Information Architecture
- User persona
- UI Design
- User testing
- Prototyping
Tools
- Figma,
- Whimsical,
- Google meet
Impacts
- This has helped the company save money on customer service staff since the product launched, thanks to reduced operational costs.
- This had about 1k plus downloads within six months of launch with a rating of about 4.9 on Playstore.
This story began with the brand’s concern for scalability in it's user base
I was contacted to design a system that automates the asset management’s offerings of an Asset management outfit. After using paper and pens for so long, they are looking to reduce cost by automating it and providing the services on the go, via mobile and web.
The current process for accessing and buying assets is over the counter at the office, owing to this, the company is spending a lot of money to maintain a large no of customer support staff.
About the brand
The brand is an Asset Management bank based in Lagos, Nigeria, with branches all over the state.
The current process for accessing and buying assets is over the counter at the office, owing to this, the company is spending a lot of money to maintain a large no of customer support staff.
The cost of running an offline product system was a lot.
The main challenge was to spend less money while bringing in more users. The company was really focused on cutting costs while also trying to attract more people to use the product.
Scalability was also an issue
This was also an issue as the company was looking to attract new users and stand toe to toe with other competitors in the digital space.
To begin the project, I looked through the current Customer data
The team consisting of the Product Manager, Graphic Designer, and the Engineering Team Lead had gathered some data on their Customers from the data they had from Relationship Managers. I was presented with insights from those, which included user interviews, etc. Also, I was given the Product Requirement document.
Pain points
Pain points from the Customer include:
- Unstable economy and the Pandemic. This, we have little to no cover over.
- The dwindling value of the Naira.
- Investment illiteracy. Many users don't know the best investment that suits their needs. That's why we would offer personalized investment offerings for each customer.
- The categories of the customers are too broad.
Likely solutions I brainstormed with the team
- Investment Calculator to help users make informed decisions.
- Allow investments in USD & NGN, as this will help protect the value of investments.
- The tiering system to onboard the different classes of customers easily.
- We have little to no cover over the effects of the pandemic but investment advising will go a long way.


POV Statement
People aged 18 to 50 are often really busy with work, family, and everything else. They want an easy way to invest money that they can use even when they're busy. They need something simple they can use on their phone to buy or sell investments whenever they have a moment.
I did the User personas
Our Customers are divided into two broad types -
- the Affluent customers and
- the High Network Individuals (HNI).
- Based on the information I had, I created the user personas. Then met with the team, and there was a shift in which kind of customers we were looking to focus on.

User personas

I decided to rethink users and introduce the tiering system
The team decided to change how wide the customers the team was looking to attract, the current user grouping was not cutting it, so the team decided to add more users we would call the unbanked, and introduce the Tiering system.
To better-onboarding users at different levels, we thought it wise to onboard them based on factors like:
Do they have their BVN, passport, signature, or all?
Are they current user any of any of FSDH’s products? Do we have any of their details in the database?

User flow
Component Library
It was decided that this mobile app should be cross-platform and available for both IOS and Android play stores. It was decided that the mobile app should have light and dark themes, such that, Users can customize their experience. First, I started off designing a Patterns Library.

Visual Design
Having gone through the Requirement document shared with me, alongside the User flow, and wireframe, I proceeded to work on the Visual Design.
First, I spoke to the team further on Creative direction and Stakeholders' stance. We went over some applications to be sure both parties understand what was wanted.




Usability testing & Iterations
The next step was the testing stage to see the chance for improvements, as regards the usability of the app. It was a virtual one over Google meets. Users were recruited from the Asset management firm's older customers.
For the Usability test, I worked alongside the Product Manager. We tested 10 participants virtually. The participants were tested with 14 different Test tasks within the product.

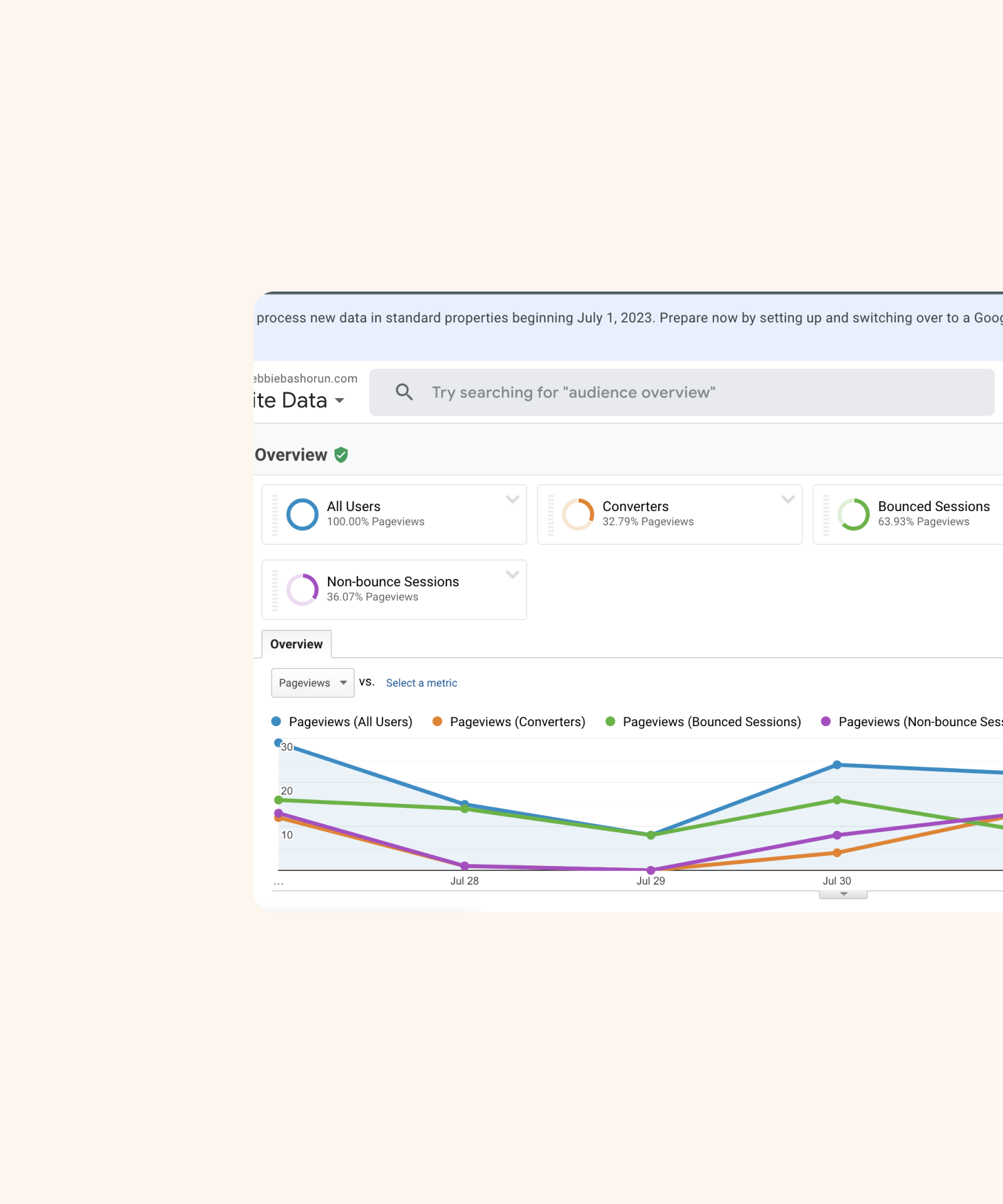
Some results from the testing sessions.
Impacts
- This has helped the company save money on customer service staff since the product launched, thanks to reduced operational costs.
- This had about 1k plus downloads within six month of launch with a rating of about 4.9 on Playstore.

Some reviews from Playstore
Conclusion
My key takeaways are:
I would have added more explanation/clarity as regards onboarding existing other FSDH users
Stakeholder management can be tricky but managing them is important.
The product development life cycle is almost always ongoing and never-ending.
Include more diversity & inclusion in the participants for each research method I undertook for this product.
I would have loved to test very early on, and it might have had more impact.
Other Projects

Cardax RedesignWeb Design

Redesigning for valueWeb Design

Streamlining resource definition with co-provisioning for efficient customer workflows.Web Application

Online Health Community WebsiteWeb Design

Automating an Asset Management company's offeringMobile App Design

Branding for GoBartaBrand Identity